Modernizing Neighborhood Watch: A Digital Approach
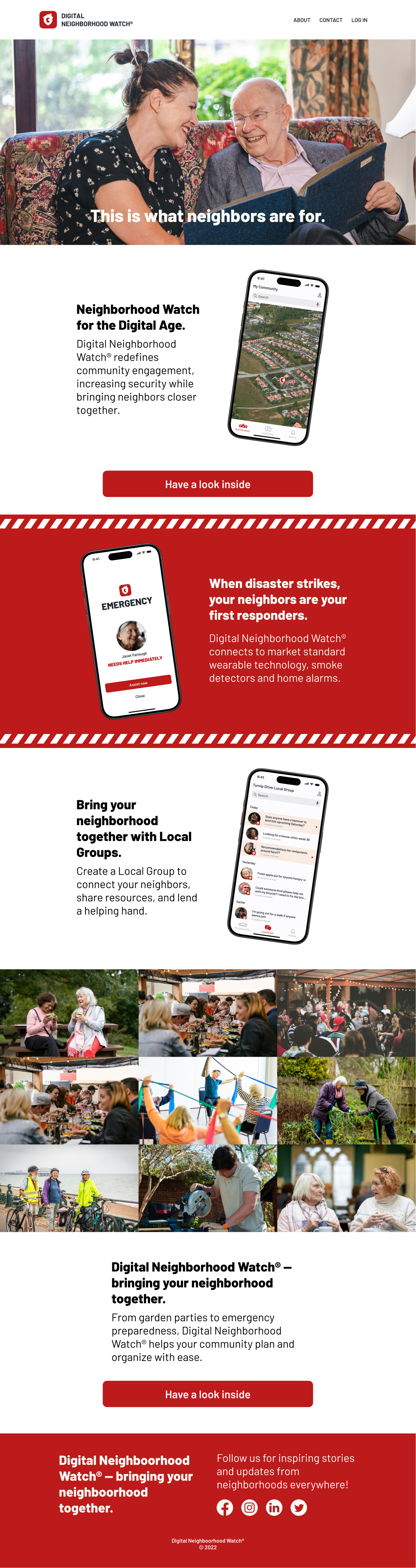
In today's connected world, the sense of community and safety within neighborhoods often feels fragmented. This case study delves into how we tackled this challenge by developing the Digital Neighborhood Watch® app.

Duration
7 Months (2022)
Assignment
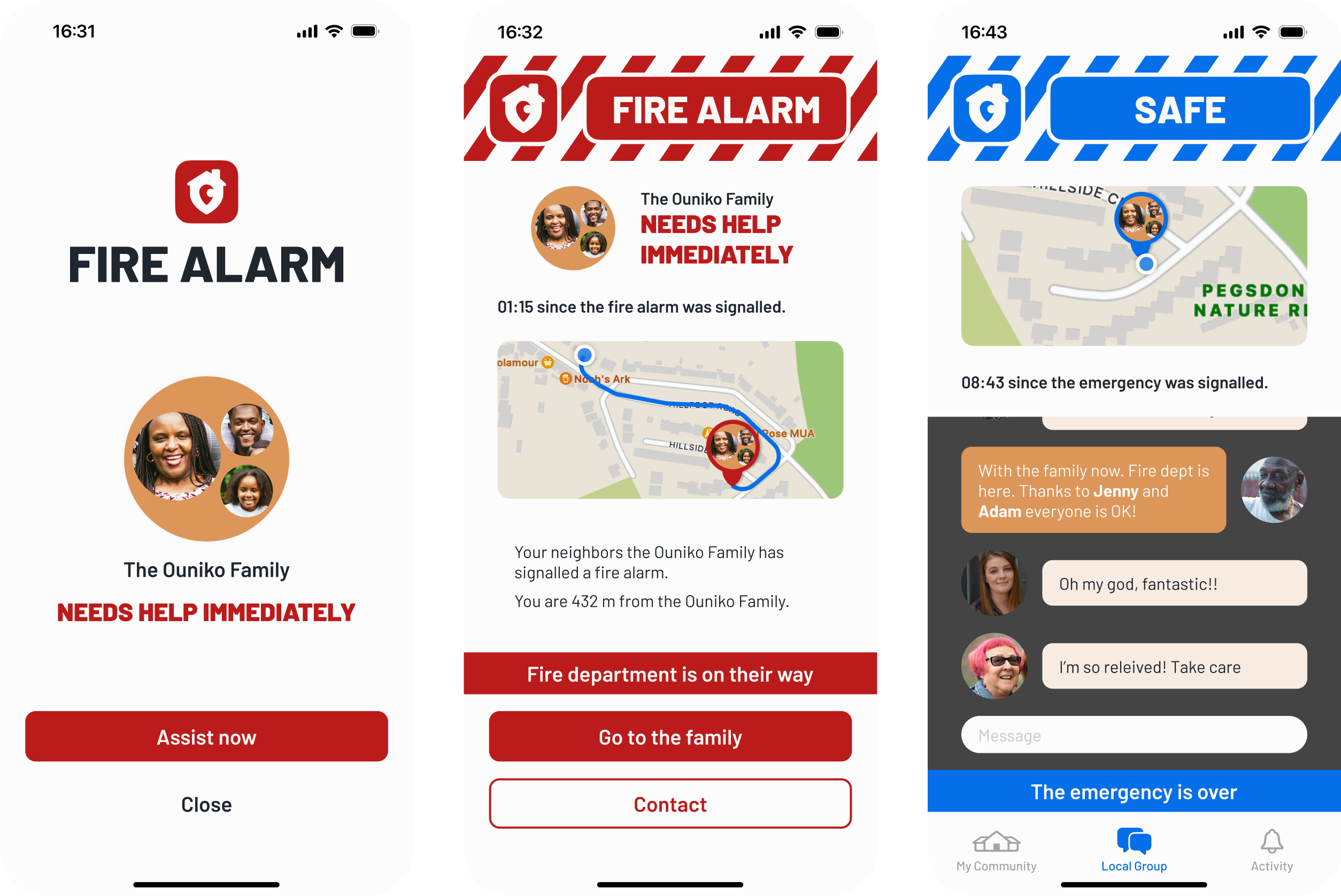
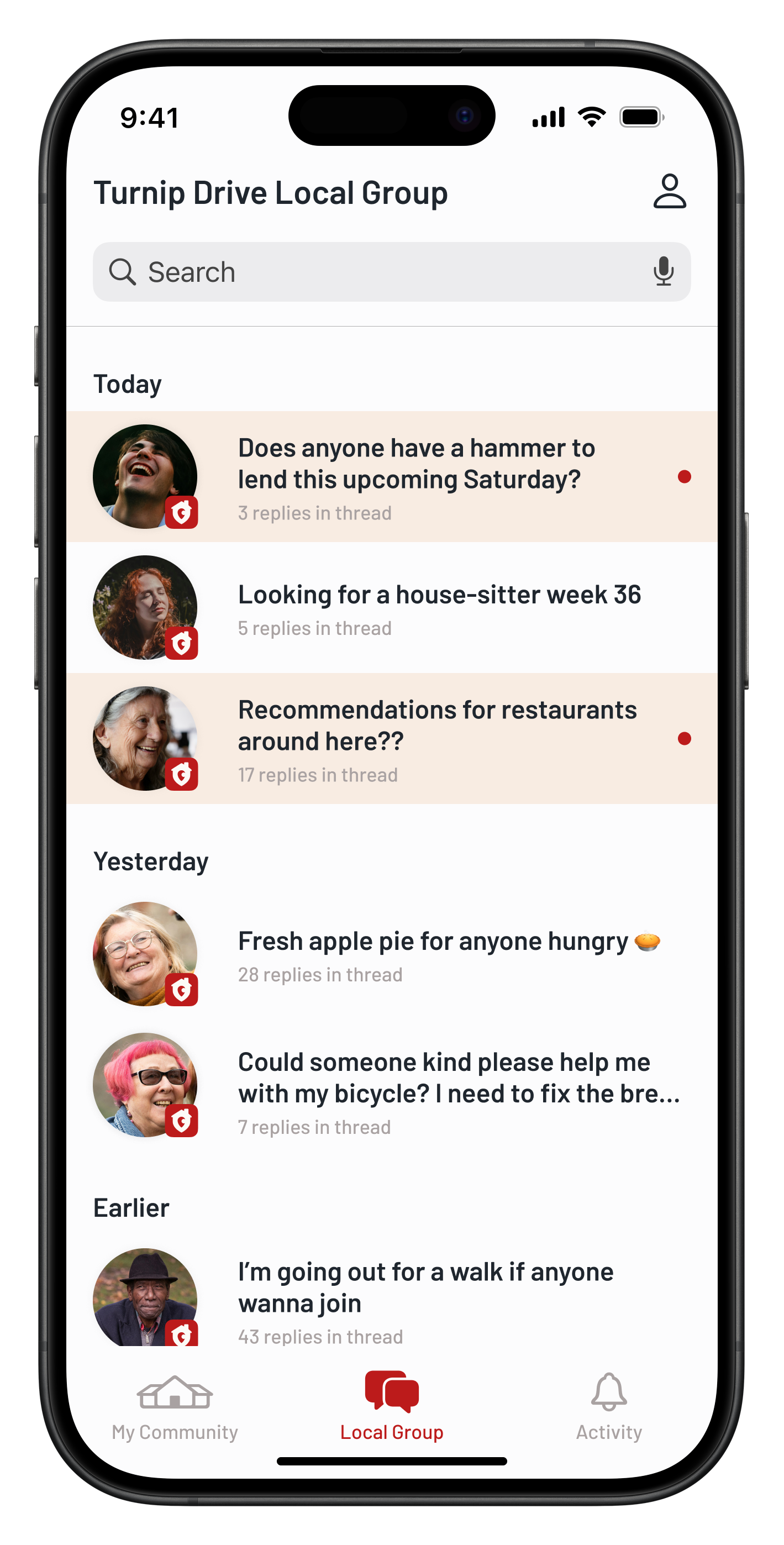
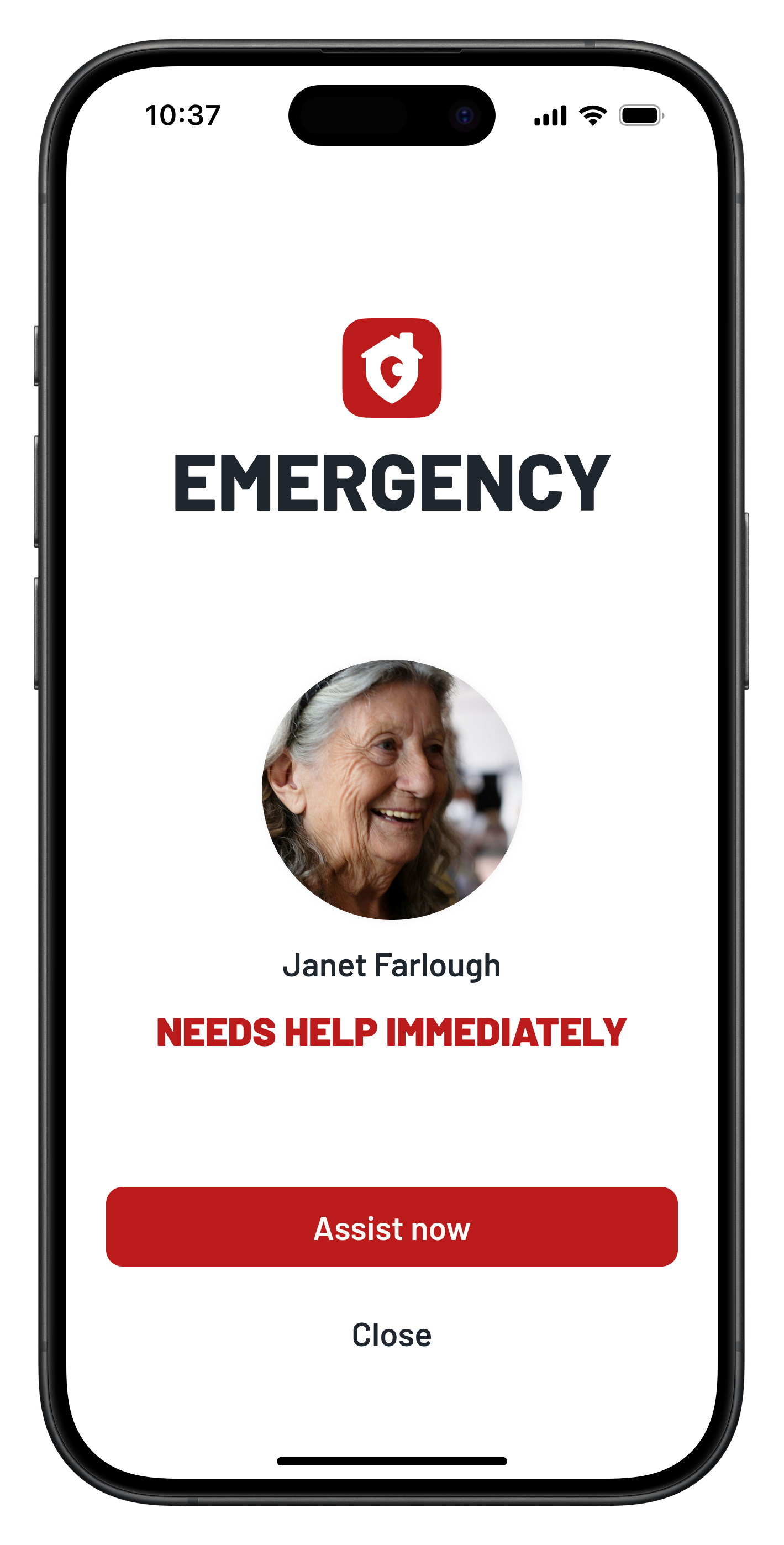
Find and profile needs and concerns for homeowners regarding security and sense of neighborhood community. Then ideate and validate a digital solution that addresses those needs and concerns. Design the solution and test with users.
Project & Engineering
Leffe Andersson Project Lead
Stefan Sik Developer
Fredrick Backman Marketing
Design & Research
Sebastian Beverloo UX/UI Designer
Skills at Work
Project Title
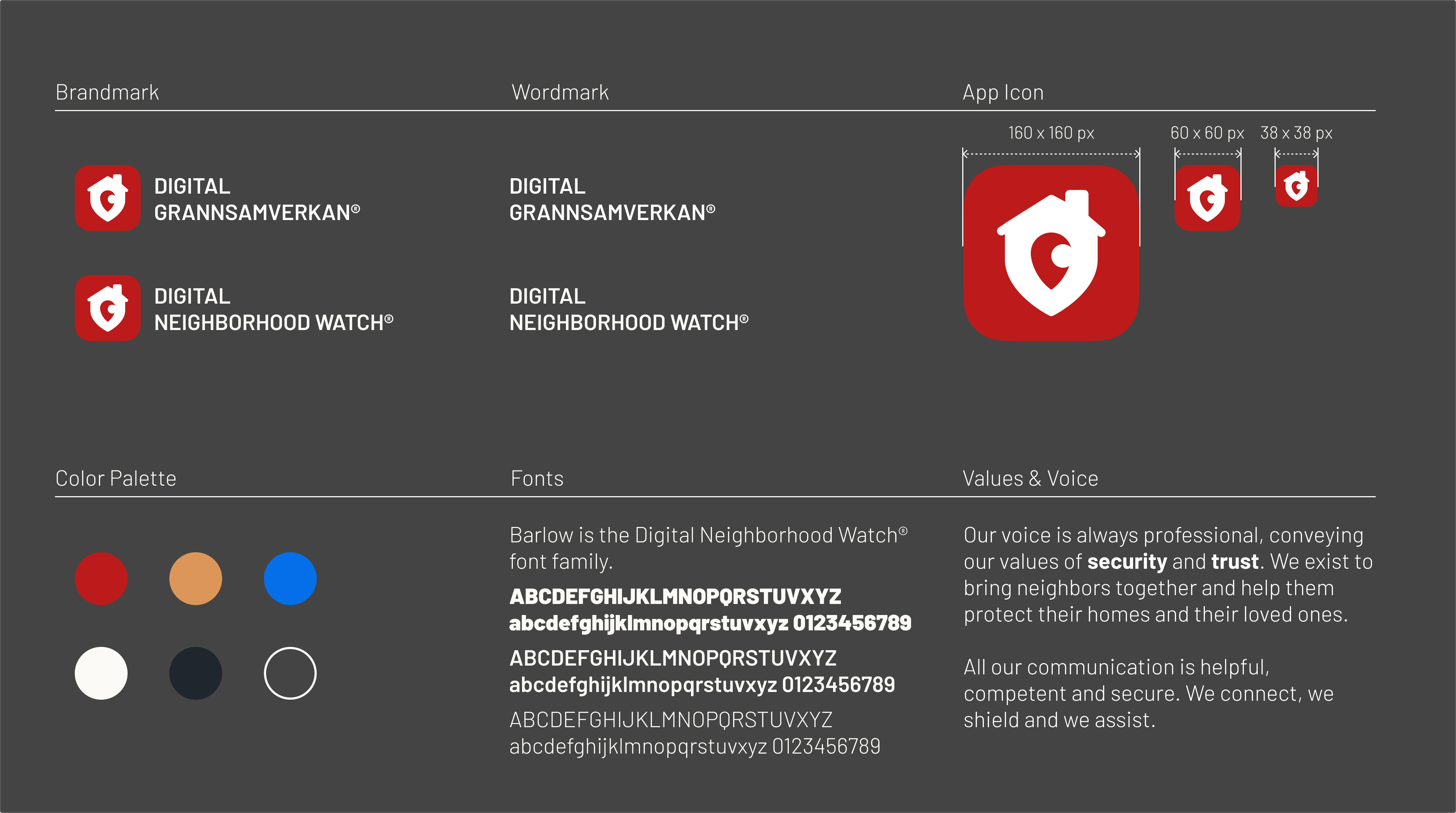
Digital Neighborhood Watch®