Quality control
Quality control and usability testing were crucial steps in the development of my design solution. I requested to perform usability tests with five intended users in the target group. The test users were credit analysts and business advisors, as well as a deputy manager in charge of limits. These users had many years of experience in the bank and stated that they performed tasks related to company groups that would be affected by the solution I had designed.
Purpose and test methodology
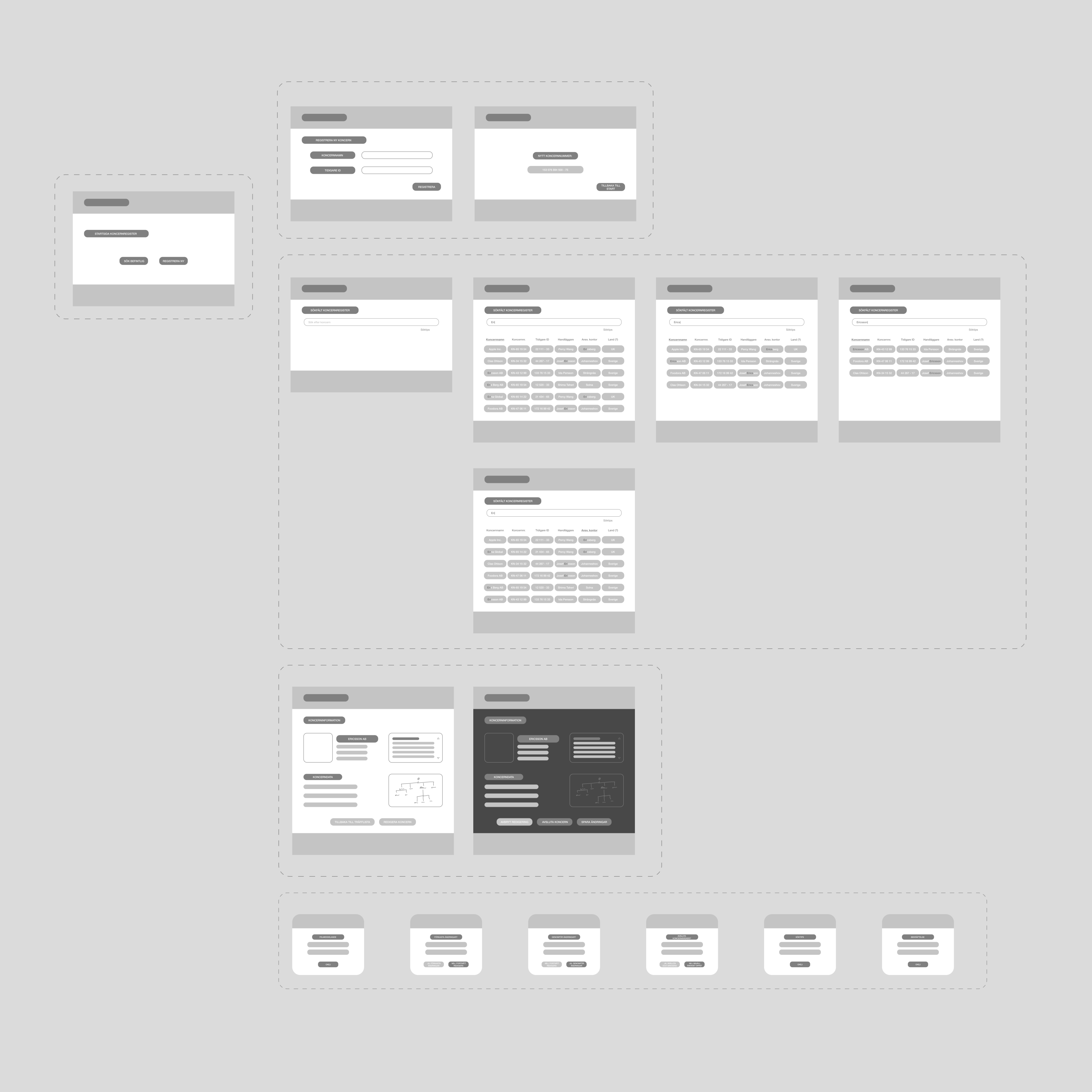
The purpose of the tests was to determine if my design proposition would make it easy for administrators to register, search for, edit, and close entries for company groups in the bank's system. To do this, I observed whether the test users were able to successfully complete their assigned tasks in the test prototype. If the majority of the test users failed to solve any of their tasks or encountered obstacles that could not be overcome without intervention, the hypothesis was considered to be falsified. If test users expressed frustration, disapproval, or difficulty understanding the design, the hypothesis was also considered to be falsified. Only if the tests did not falsify the hypothesis would the work proceed to development.
Test tasks
The test set-up consisted of short initial interviews, followed by a usability test during which test users were asked to solve tasks while thinking out loud. I was joined by a silent observer who took notes during the test. After the tests, I held deep interviews where I explored the participants' experiences and thoughts of the prototype during the test.
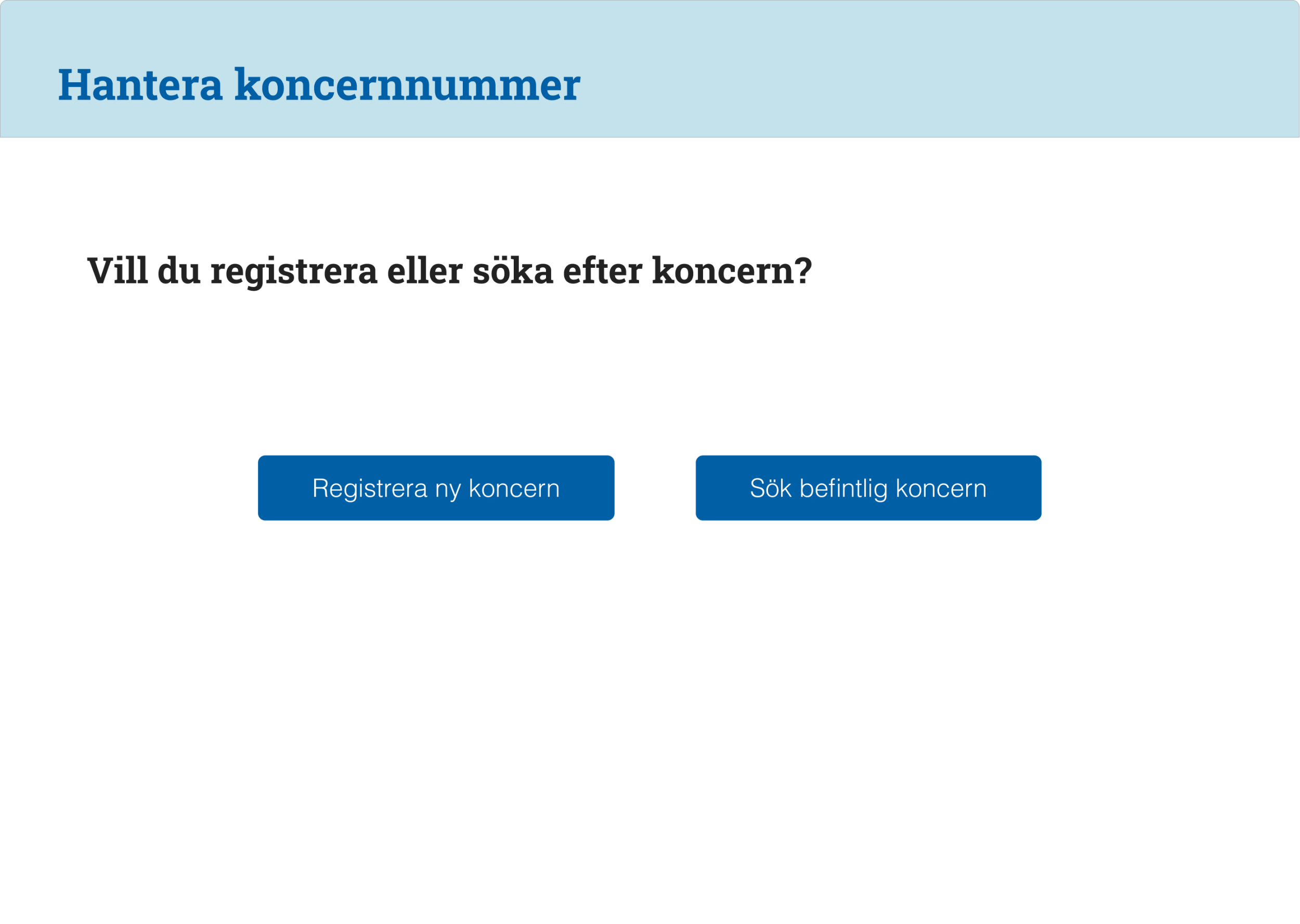
The tasks tested three different user flows in the dialog, where the test users were asked to:
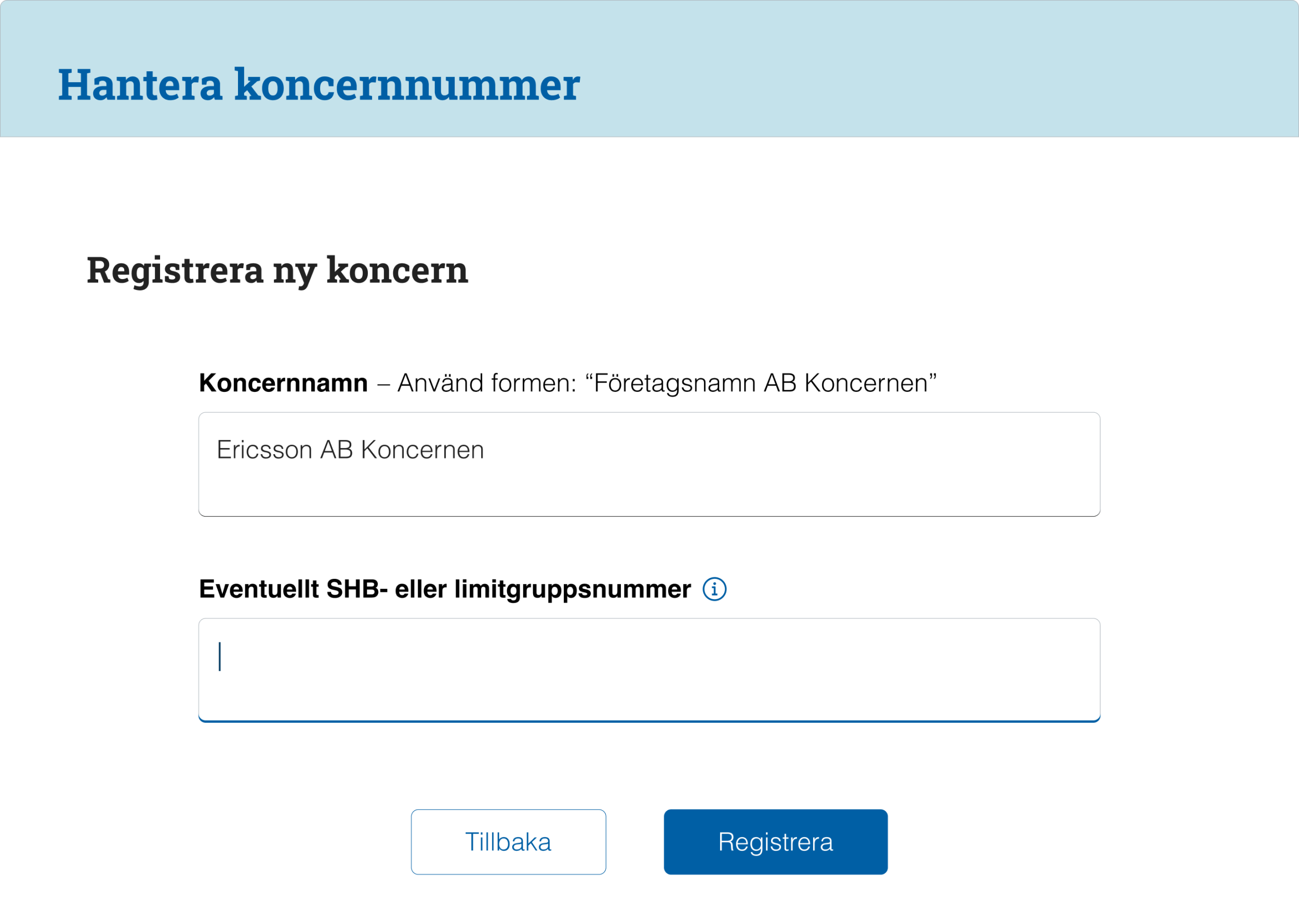
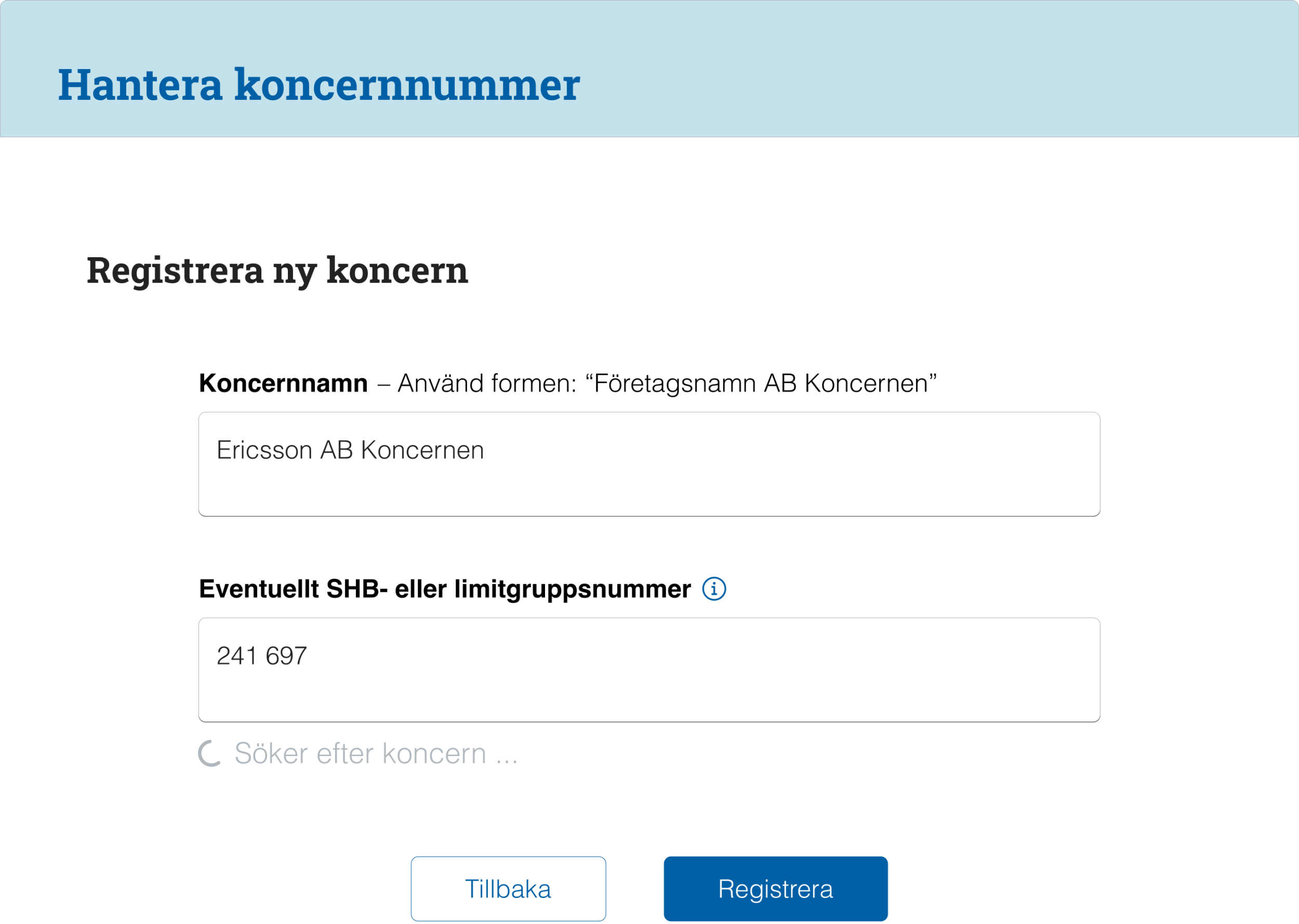
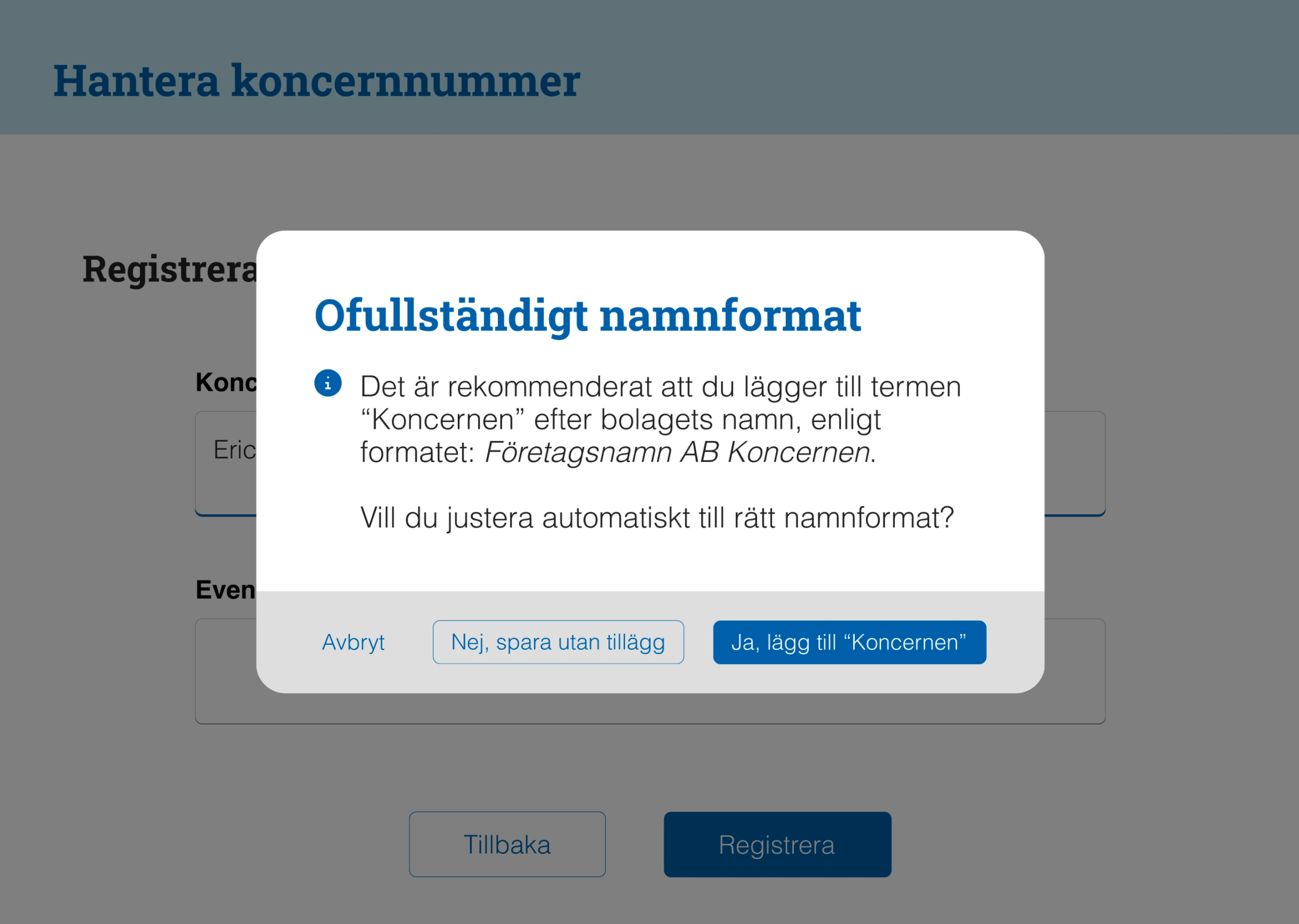
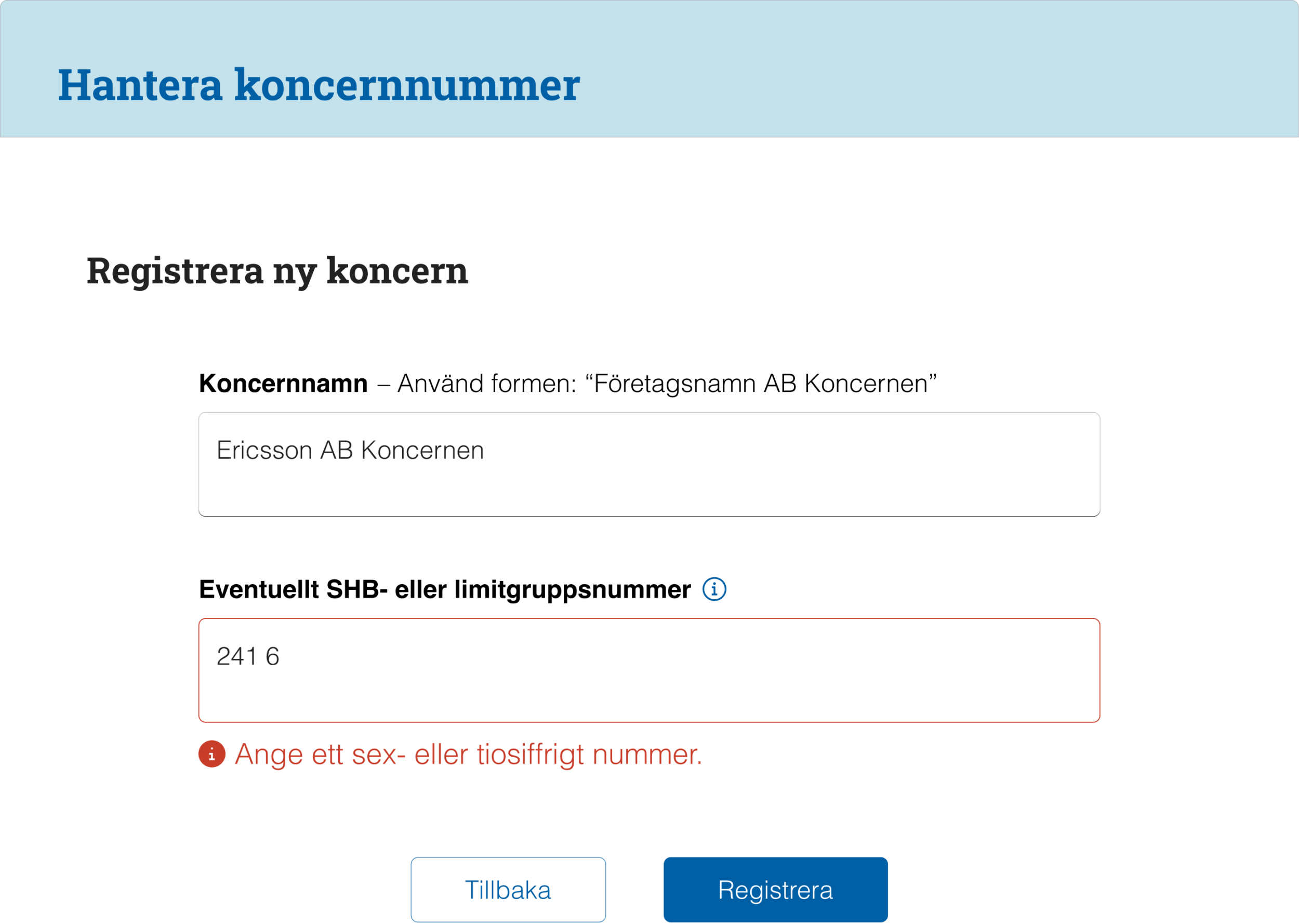
- register a new company group;
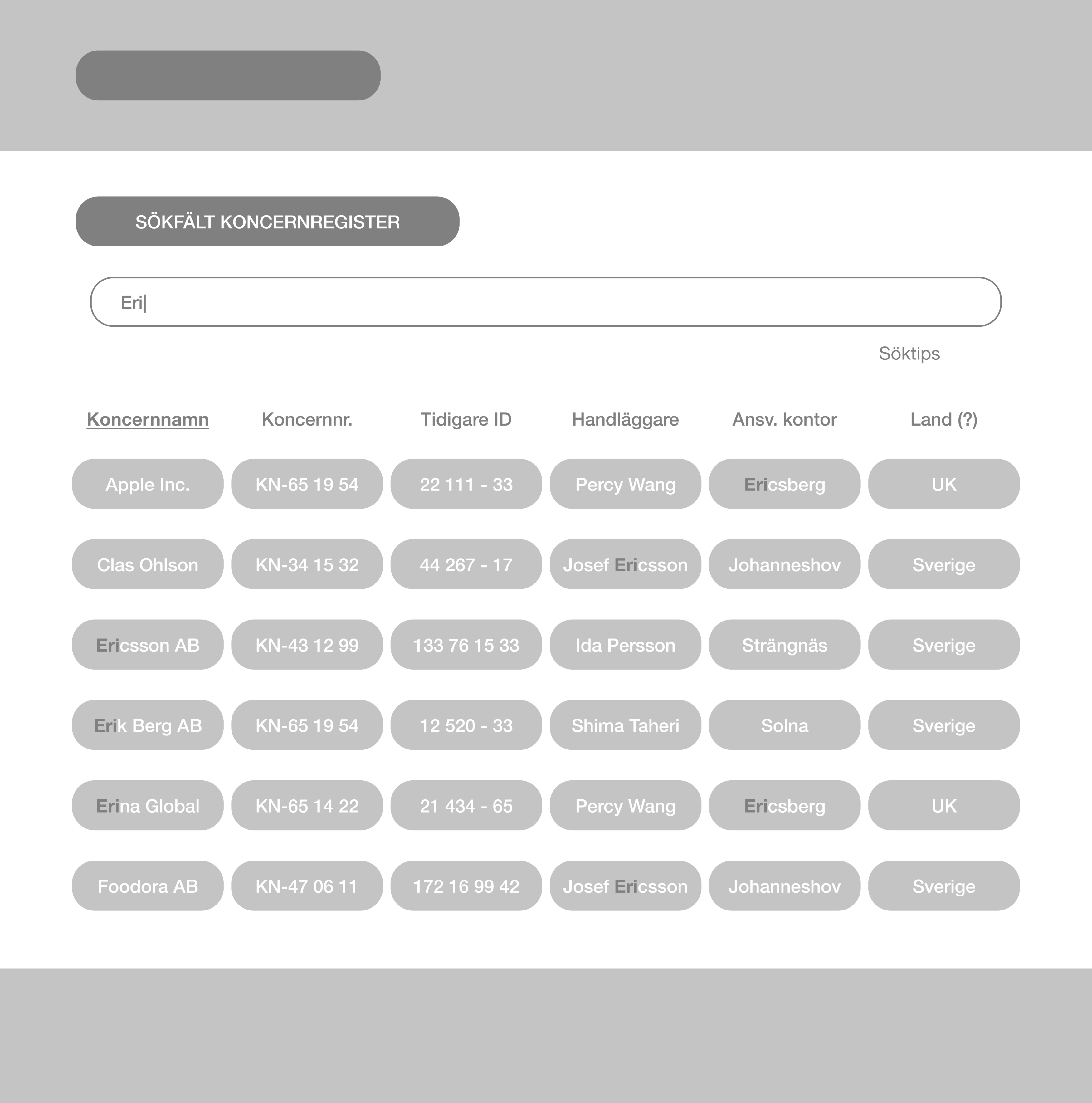
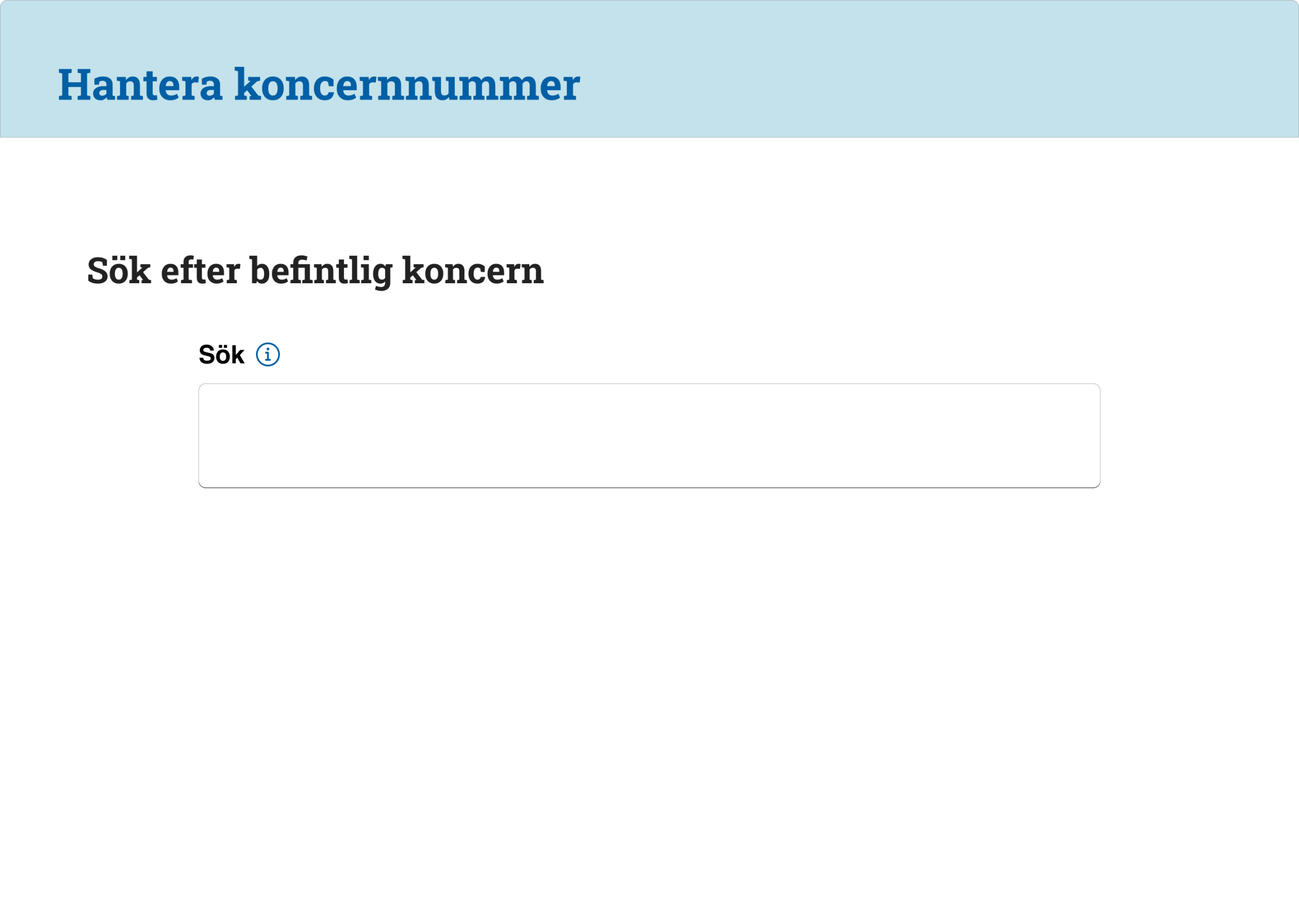
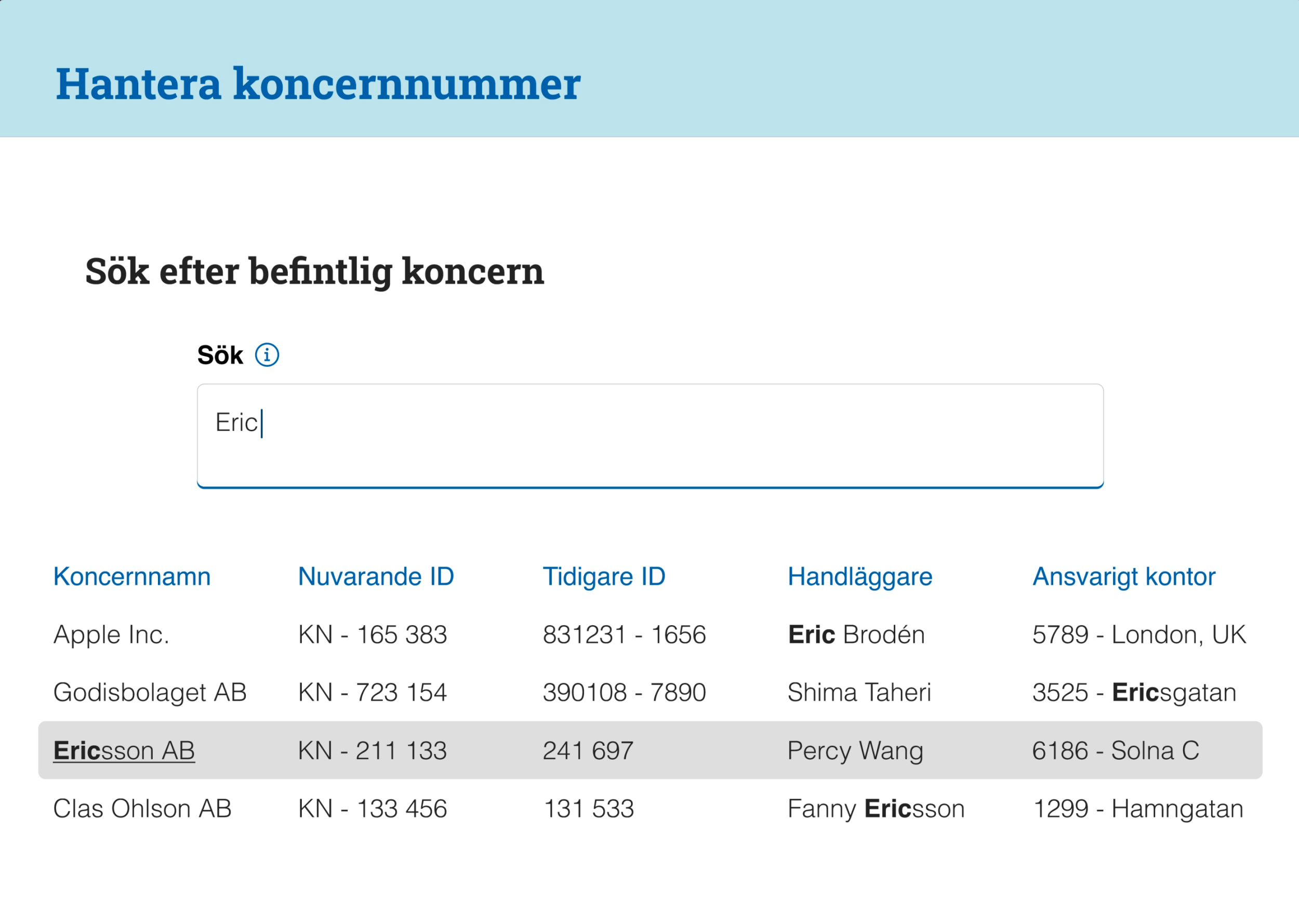
- search for an existing group; and
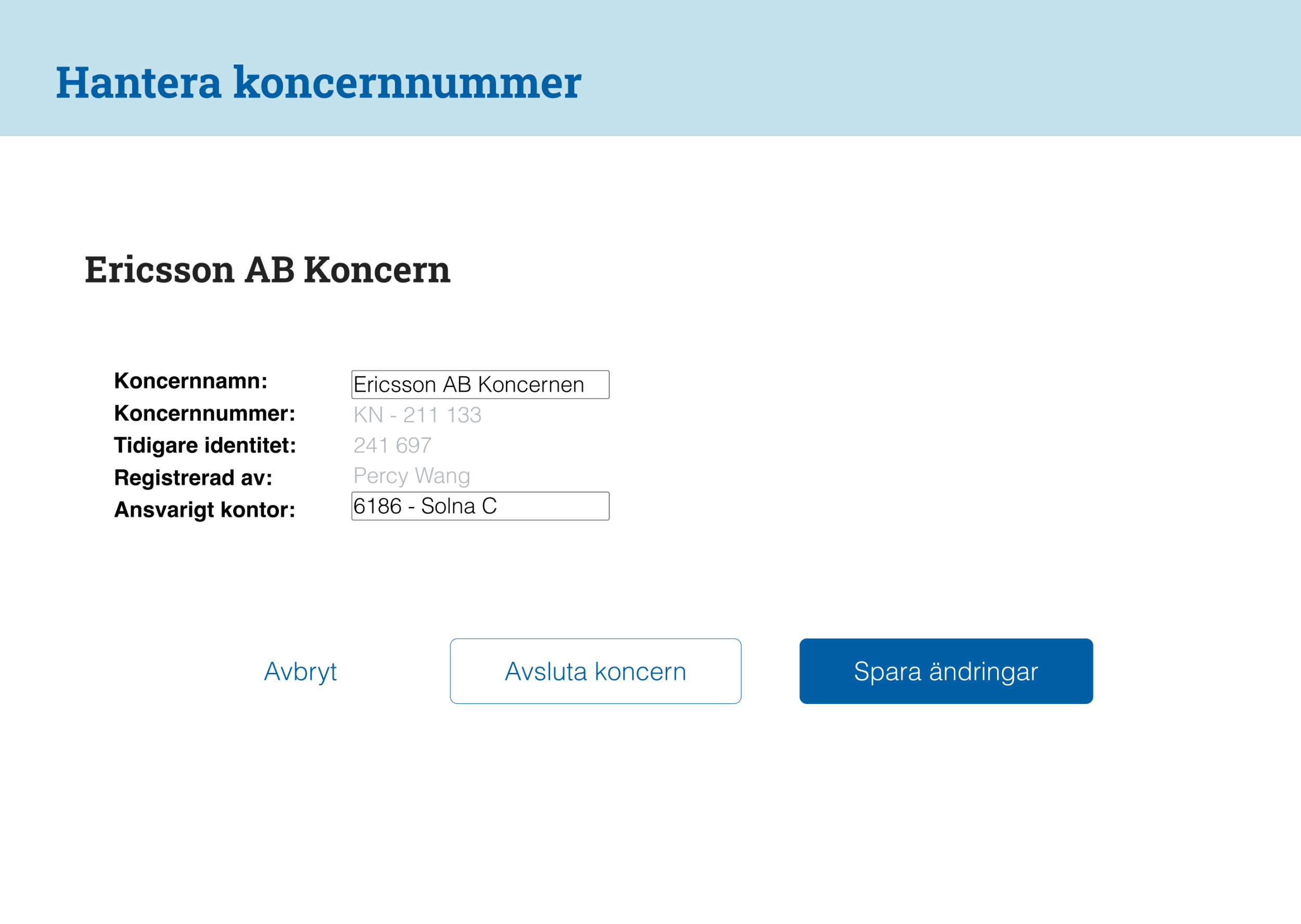
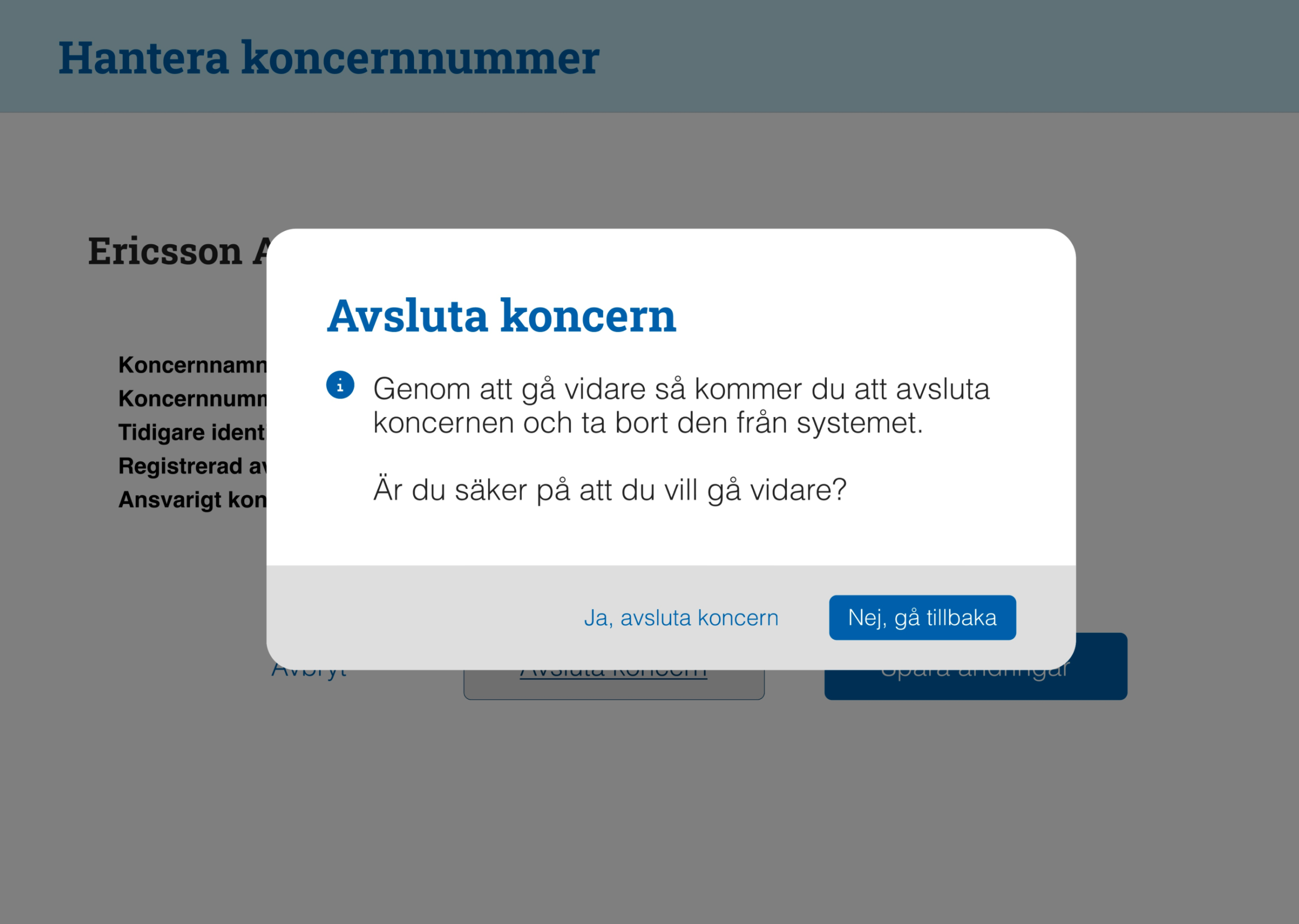
- edit and terminate an existing group.
For each task, there was a correct solution that the test user had to reach on their own. Participants were asked to think out loud during the test, allowing us to capture pain points and problem areas that could be discussed afterwards during the post-interviews.
Test results and conclusions
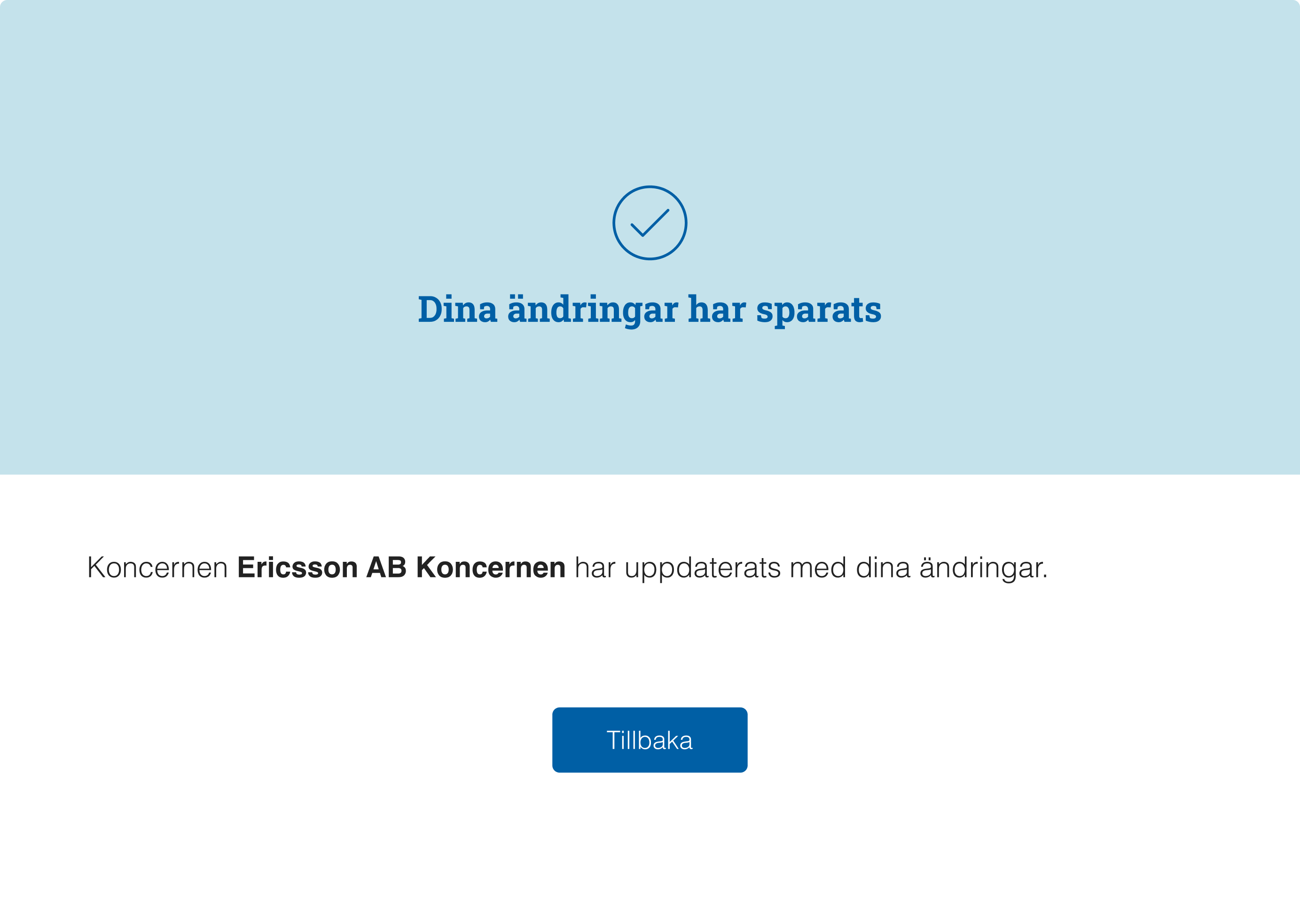
During the usability tests, all test users were able to solve the three tasks without any significant obstacles. During the post-interviews, appreciation for the search dialog was explicitly expressed. The experience of the design solution as a whole was described as fast, smooth, and attractive. Several obstacles were encountered that could be attributed to unclear or misleading text communication. Among these barriers, one particular error message stood out as especially difficult to understand. Some test users found it difficult to understand that they were done, as they received a completion confirmation.
Based on the test results, it was concluded that the design proposal could be taken forward, with the reservation of a number of copy instances that needed revision.